Les administrateurs des communautés VKontakte trouveront des conseils utiles sur la façon de concevoir un groupe pour attirer plus d'abonnés. Lors de votre inscription, n'oubliez pas que l'administrateur dispose non seulement d'éléments de conception (un avatar ou une bannière), mais également de nombreux paramètres fonctionnels qui forment ensemble l'apparence du groupe.
Important! Essayez de prévoir au moins quelques heures et d'explorer tous les paramètres disponibles pour l'administrateur de la communauté. Une connaissance approfondie de la fonctionnalité portera certainement ses fruits et, à l'avenir, vous pourrez vous adapter habilement aux nouvelles tendances.
Quelques astuces efficaces vous aideront à décorer le groupe joliment et harmonieusement. Essayez d’utiliser ces conseils à bon escient et efforcez-vous de donner envie aux utilisateurs de s’abonner au groupe.
Les conseils seront utiles à ceux qui n'ont même pas encore créé de groupe et qui cherchent un nom. Cependant, les groupes créés avec un petit nombre d'abonnés peuvent changer de nom à tout moment dans le panneau de contrôle de la communauté dans la section « Informations de base ».


Lorsque le fondateur d’une communauté est confronté au choix d’un nom, mieux vaut ne pas se précipiter. Il y a des cas où le nom est évident (le nom de l'entreprise, le nom de l'événement, etc.), mais pour d'autres, le champ de l'imagination peut ouvrir une infinité d'options. Lors de la création d'un nom, tenez compte des points importants suivants :

Ne négligez pas de remplir vos coordonnées et, si possible, saisissez-y un maximum de données. Les informations de contact peuvent être grossièrement divisées en « Contacts » et « Liens ».
« Contacts » contient des liens rapides vers l'administration du groupe. Dans la description de chaque contact, une brève description du membre de l'administration est généralement écrite, alors ne l'ignorez pas - l'apparence des « Contacts » affecte également la conception globale du groupe.

Prendre note! Vous pouvez créer une page de travail spéciale pour l'utilisateur et l'ajouter à la liste de contacts de votre groupe. Nommez-le de la même manière que le groupe, il deviendra alors la mascotte de la marque du groupe, à laquelle les utilisateurs pourront écrire pour obtenir plus d'informations sur le groupe ou les produits qui y sont vendus.

Ce conseil convient à ceux qui ont créé non pas un groupe, mais une page publique vendant des produits. Sur VKontakte, il est possible de créer trois types de communautés : un groupe, une page publique et un événement.

Trois types de communautés - groupe, page publique et événement
La page publique a une caractéristique de conception importante : il y a une grande bannière en haut qui remplace l'avatar du groupe.

Pensez à créer une bannière de transformation mise à jour. Placez des photos de produits frais sur une telle bannière, puis modifiez-les dans l'éditeur d'images après chaque livraison. C'est la première chose qui attirera l'attention des visiteurs et augmentera potentiellement les ventes.
Développez un modèle pour les publications de votre groupe. Les communautés sont plus belles dans lesquelles toutes les publications sont conçues dans le même style, dont les participants se souviendront lorsqu'ils feront défiler le fil d'actualité.

Sur une note ! Joignez des images avec le logo de votre groupe aux publications et créez une grille ornée de balises. Vous pouvez même créer des chroniques régulières du style « Actualité de la semaine » ou « Minute d’humour ».
Ne vous écartez pas du style développé et ne soyez pas paresseux pour consacrer du temps à la conception de chaque article.
Cette idée imprègne tout l’article, et pour réussir, il suffit de s’en souvenir ! Essayez de vous en tenir au même design partout. Cela peut concerner le style d'écriture des textes, la conception des images et la création d'un bloc avec des produits en groupe.

Voici quelques autres petits conseils pour créer de la beauté dans le groupe VKontakte :

Vidéo – Conception du groupe VKontakte
Bonjour à tous, chers lecteurs du site blog. Je continue mon sujet sur - en fait, tout n'est pas aussi compliqué qu'il y paraît, et il n'y a rien de spécial à étudier ici. Votre professionnalisme dépend entièrement de la pratique. Bon, d'accord, aujourd'hui, nous parlerons de la beauté de vos groupes, de la beauté du menu dans vos groupes et de la façon de concevoir magnifiquement le menu et les groupes eux-mêmes, et de vos propres mains, c'est-à-dire gratuitement!
En parlant de la simplicité de l'industrie SMM, même là, il y a plus de branches et d'astuces que vous devez connaître en théorie pour obtenir des résultats. Bon, d'accord, j'admets aussi que je suis peut-être encore trop faible dans ces domaines, même si j'ai des clients dans les deux.
Eh bien, Allons créer un menu pour les groupes VKontakte ?
Comment concevoir vous-même un menu dans un groupe VKontakte
Oui, exactement par vous-même, car après avoir lu cet article, vous n'aurez pas besoin des services de freelances. Bien que ce ne soit pas une affaire coûteuse, pour 1 500, vous pouvez créer un menu sur workzila (j'ai écrit une expérience détaillée sur le travail avec cet échange).
Voici donc ce dont nous avons besoin pour créer un groupe sur VK :
1. Mise en page (disposition graphique des éléments) - nous devons savoir où tout doit être.
2. Connaissance de base du balisage wiki. (nous parlerons des choses les plus standards ci-dessous, mais pour une étude détaillée je recommande ce groupe ).
3. Compétences de base pour travailler avec Photoshop. Vous devrez découper des morceaux du modèle à la taille requise.
Où puis-je obtenir des dispositions de menu ?
Les dispositions pour la conception des menus VKontakte peuvent être prises de différentes manières, par exemple :
1. Freelancing ou encore Workzilla.
2. Vous pouvez le créer vous-même si vous possédez des compétences Photoshop. Sinon, je recommande les cours d'Evgeny Popov, en voici un, juste pour Photoshop - cliquez.
3. Vous pouvez rechercher sur Google et télécharger des fichiers prêts à l'emploi. Croyez-moi, il y en a plusieurs.
Eh bien, d’un autre côté… Pourquoi Google ? Abonnez-vous simplement aux mises à jour de mon site. Et cliquez sur les boutons des réseaux sociaux ci-dessous.
J'ai préparé une archive spécialement pour vous, dans laquelle plus de 100 designs différents pour les groupes VKontakte !. Une fois décompressée, l'archive occupe environ 2,5 gigaoctets.
Les principales conditions sont d'être abonné et de suivre les boutons sociaux !
Merci. Vous pouvez maintenant télécharger l'archive à partir de ce lien.
N'oubliez pas de parcourir le reste des boutons sociaux.
Tailles des avatars et des menus utiles pour la conception de groupes VK
Afin de concevoir correctement une page de groupe ou publique, vous devez connaître la taille des images à utiliser. Veuillez faire attention à cette image.
Comme vous pouvez le constater, dans le groupe, l'avatar a besoin d'une taille de 200 pixels en largeur et 500 pixels en hauteur. Et pour l'image du menu principal - 395 pixels de large et 289 pixels de haut.
C'est essentiellement tout ce dont vous avez besoin. Il y a des mises en page, il y a une compréhension des tailles.
La partie créative est terminée - il ne reste que peu de travail. Nous commençons la partie technique de l'ensemble du processus de création d'un menu pour les groupes.
Comment créer vous-même un groupe VKontakte, en ayant les mises en page en main
Nous avons donc les maquettes de conception de groupe. Vous devez maintenant découper les pièces nécessaires.
Bien entendu, rien n’est nécessaire pour l’avatar du groupe. Nous découpons la partie requise de la mise en page ou de l'image et la collons dans le groupe. Je pense que tu peux l'insérer toi-même ? Eh bien, je l'espère. Sinon, écrivez des commentaires, j'ajouterai cette section à l'article.
Maintenant le menu, il faut le découper. Pas le menu lui-même, bien sûr, mais chaque partie du menu (boutons) doit absolument être découpée.
Tout d’abord, un peu d’éducation.
En quoi le menu de groupe est-il différent du menu public ?
Ils diffèrent en ce sens que le menu de groupe est essentiellement un ensemble de boutons. Mais ce menu est toujours caché ! Toujours! Et le menu public est toujours ouvert et est en fait un lien de publication épinglé menant à une page avec des sections du menu lui-même (boutons).
Donc, encore une fois : dans un groupe - pour voir le menu, vous devez cliquer sur le bouton « Menu Groupe », par défaut ce bouton s'appelle « Dernières Nouvelles ».
 Et en public (en groupe, d'ailleurs, vous pouvez aussi) le menu est toujours ouvert.
Et en public (en groupe, d'ailleurs, vous pouvez aussi) le menu est toujours ouvert.
 Mais cette image est un grand et beau lien qui mène à un menu séparé plus grand. Ici:
Mais cette image est un grand et beau lien qui mène à un menu séparé plus grand. Ici:
 Ce bouton image dans le menu est créé via une publication épinglée. Ceci est juste un post du groupe que l'on épingle pour toujours ! Ce message de lien vous mènera à une page séparée que nous pré-créerons en douceur.
Ce bouton image dans le menu est créé via une publication épinglée. Ceci est juste un post du groupe que l'on épingle pour toujours ! Ce message de lien vous mènera à une page séparée que nous pré-créerons en douceur.
Comment créer une page séparée pour le menu VKontakte
Pour créer une page pour le futur menu (navigation), vous devez envoyer la requête suivante à VK :
Http://vk.com/pages?oid=-XXX&p=YYY
où XXX est le numéro du groupe, YYY est le nom de la page (ici tous les points d'interrogation et tirets sont obligatoires).
De plus, je recommande de rendre le nom normal, attrayant et significatif, car il brillera et les gens se feront une certaine impression de vous et de votre groupe sur la base de ce nom. Par exemple, « Navigation » ou « Menu Groupe » sont des noms normaux, mais ils semblent banals. Utilise ton imagination.
J'ai entré la requête suivante
http://vk.com/pages?oid=-97062010&p=navigationEt j'ai immédiatement ouvert une page créée avec la possibilité de la modifier.
 C'est ici que vous devrez insérer votre code pour le menu lui-même en utilisant le balisage wiki. Mais plus là-dessus plus tard.
C'est ici que vous devrez insérer votre code pour le menu lui-même en utilisant le balisage wiki. Mais plus là-dessus plus tard.
D'ailleurs, je vais vous confier un secret, si vous avez un groupe (et non public) - un menu standard qui existe déjà par défaut - c'est déjà une page en soi. Vous pouvez donc l'utiliser si vous rencontrez des problèmes pour créer des pages supplémentaires.
Comment créer une publication épinglée dans un groupe ou publique
Oui, et dans tout type de communauté, une publication épinglée se crée de la même manière ! Tout se fait très simplement.
 Et dans la fenêtre qui apparaît, cliquez sur le bouton « Épingler », c'est simple !
Et dans la fenêtre qui apparaît, cliquez sur le bouton « Épingler », c'est simple !
Soit dit en passant, de nombreux groupes utilisent des publications épinglées comme annonces. Si la pertinence de cette annonce est dépassée, il vous suffit de cliquer à nouveau sur la date de publication et sur le bouton « Désépingler ».
En fait, tout le monde utilise désormais cette méthode de menu particulière.
Devine pourquoi?
Nous savons donc déjà comment créer des pages et épingler des publications. Cool. Revenons à nos dispositions de bélier.
Découper une mise en page pour une conception de groupe ou publique
Donc, pour l'avatar, tout est clair, nous ne coupons rien ici. Nous avons créé une image de la taille requise et l'avons téléchargée sur VK. Tous. Nous en avons fini avec l'avatar du groupe !
Maintenant le menu.
Par exemple, j'ai pris le menu de ce groupe. Je l'ai fait moi-même, et j'y ai toujours accès, donc je peux même montrer le code des pages.
Donc, vous savez déjà comment créer l’image principale du menu – c’est juste un message épinglé.
Cliquez sur le menu et voyez l'image.
 Il faut mettre en avant les zones « cliquables ».
Il faut mettre en avant les zones « cliquables ».
ceux. sélectionnez les boutons eux-mêmes. Permettez-moi de souligner ces domaines pour vous avec des lignes rouges.
 Combien recevons-nous ? 5 photos. Et toutes les images ne seront pas des boutons !! Comme vous pouvez le voir, la grande image du haut n'est pas un bouton, mais elle-même...
Combien recevons-nous ? 5 photos. Et toutes les images ne seront pas des boutons !! Comme vous pouvez le voir, la grande image du haut n'est pas un bouton, mais elle-même...
Nous avons donc découpé des images dans ce sens. Maintenant, vous devez le « télécharger » sur VK.
Si vous avez créé une page distincte pour le menu, cliquez sur le bouton « Remplir avec du contenu » sur la page nouvellement créée.
 Si vous n'avez pas créé cette page, mais que vous avez utilisé une page prête à l'emploi pour le menu, vous verrez immédiatement l'éditeur de page et vous pourrez immédiatement télécharger des photos :
Si vous n'avez pas créé cette page, mais que vous avez utilisé une page prête à l'emploi pour le menu, vous verrez immédiatement l'éditeur de page et vous pourrez immédiatement télécharger des photos :
 Rempli et vous devriez voir ce qui suit :
Rempli et vous devriez voir ce qui suit :
 Vous pourriez simplement avoir un code comme celui de l’image ci-dessous. Sinon, cliquez sur le bouton « Code source », j'ai mis ce bouton en surbrillance dans l'image du haut. Et vous verrez ce qui suit :
Vous pourriez simplement avoir un code comme celui de l’image ci-dessous. Sinon, cliquez sur le bouton « Code source », j'ai mis ce bouton en surbrillance dans l'image du haut. Et vous verrez ce qui suit :
 Ici, il faut aligner toutes les images pour ne pas se tromper (enfin, c'est ce que je fais).
Ici, il faut aligner toutes les images pour ne pas se tromper (enfin, c'est ce que je fais).
Et, pour qu'il n'y ait pas de remplissage entre les images, entrez la balise « nopadding », elle devrait ressembler à ceci :
[]
Après cela, vous devez mettre des liens vers les images nécessaires.
Vous savez déjà comment créer des pages séparées. Vous devez maintenant saisir correctement ces liens.
Je ne te ferai pas trop de mal. Voici comment j'ai inséré des liens vers des pages dans VK :
[]
c'est la page-58190479_45419120 - c'est l'adresse de la page VKontakte elle-même, vous trouverez cet identifiant dans la barre d'adresse de votre navigateur.
 C'est tout :) N'est-ce pas difficile ?
C'est tout :) N'est-ce pas difficile ?
C'est ce que j'ai fini avec dans mon code. Si vous avez quelque chose de similaire, alors tout est en ordre.
 Si vous rencontrez des problèmes avec l'un des points, veuillez nous contacter. Je serai heureux de vous aider.
Si vous rencontrez des problèmes avec l'un des points, veuillez nous contacter. Je serai heureux de vous aider.
Profitant de cette occasion, je voudrais vous rappeler qu'il existe de merveilleux services pour toute promotion et triche, à savoir :
prospérer | associé | outils sociaux
Je n’ai peut-être pas révélé tous les secrets qui auraient dû être révélés. J'avoue que j'ai raté quelque chose, après tout, l'article s'est avéré assez volumineux - écrivez-moi si vous remarquez des omissions évidentes. Merci d'avance.
Dimensions des principaux éléments de décoration
La plateforme VKontakte pour les entreprises développe et publie constamment des ajouts pour les groupes. Si auparavant il fallait quelques minutes pour créer un groupe - trouver un nom, saisir une description, mettre un lien vers le site et télécharger quelques photos, maintenant tout est beaucoup plus compliqué. La conception de l’ensemble de la communauté doit être soigneusement conçue afin qu’elle puisse remplir son objectif principal. En particulier, pour les entreprises, ce sont les ventes, pour les publics thématiques, c'est l'intérêt des annonceurs.
- nom de la communauté— n'importe quel texte dans n'importe quelle langue, ne dépassant pas 48 caractères, vous pouvez utiliser des emoji ;
- Description du groupe— pas plus de 4000 caractères (lors du classement d'un groupe dans les moteurs de recherche, il est pris en compte comme ) ;
- avatar— la taille minimale est de 200 x 200 pixels, la taille maximale ne dépasse pas 7 000 pixels de chaque côté. Vous pouvez utiliser des images JPG, GIF ou PNG ;
- couverture— la taille minimale est de 200 pixels en hauteur et 795 en largeur. La taille d'image recommandée est de 400 x 1 590 pixels. Formats : JPG, GIF ou PNG ;
- couverture communautaire en direct(pour mobile) - vidéos ou images avec une résolution de 1080x1920. Durée pas plus de 30 secondes, taille du fichier jusqu'à 30 Mo.
- menu de groupe ;
- bouton d'action ;
- Coordonnées;
- message épinglé - toute publication contenant une vidéo, une photo, une enquête, un GIF, etc. ;
- d'autres sections et éléments selon vos souhaits ;
- applications et widgets.
Description de la communauté
La description est le texte que les utilisateurs voient immédiatement lorsqu'ils visitent le groupe. Son objectif est d'intéresser. Il est nécessaire de décrire de manière compétente et intéressante ce qu'est le groupe. Lors de la conception du texte, vous devez accorder une attention particulière aux faits concernant le groupe et à la manière dont il est utile aux gens. Pour renforcer l'effet, il est préférable de séparer les informations en utilisant émoticône.
Comment ajouter ou modifier une description
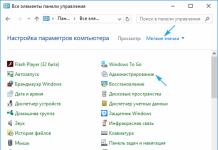
Dans le menu latéral du groupe, rendez-vous dans la rubrique « Gestion ».

Remplissez la section « Description de la communauté ». Si vous devez modifier la description ultérieurement, suivez le même algorithme.

Avatar
Avatar- photo, photo du groupe. C'est la première chose qui attire votre attention. Ava est vue par les personnes en haut à gauche de la publication dans le fil et lors de la visite de la page de la communauté. Il est préférable de créer l'avatar de manière à ce que même sous une forme réduite, il soit distinguable et reconnaissable. Par exemple, comme le colonel Sanders.
Il existe désormais de nombreux services et applications en ligne qui peuvent vous créer un bel avatar pour le groupe.
- AvaMaster - téléchargez une photo (ou le logo de l'entreprise), sélectionnez parmi les options présentées.
- Vk Profi - vous permet de créer tous les éléments graphiques de base pour la conception de communautés et de pages publiques.
Comment définir ou modifier un avatar
Pour ajouter ou remplacer une photo de groupe, vous devez vous rendre sur la page de la communauté, pointer sur l'avatar actuel et sélectionner « Mettre à jour la photo » dans le menu qui apparaît.

Une fenêtre s'ouvrira dans laquelle vous devrez cliquer sur « Sélectionner un fichier » et télécharger l'image souhaitée depuis votre ordinateur.
![]()
Couverture du groupe VKontakte
Couverture un élément relativement nouveau dans la conception des communautés. Il vous permet de remplacer les avatars habituels et vous donne la possibilité de faire preuve de créativité dans le design. Le groupe devient plus brillant et plus attractif.
Pour ajouter une couverture, accédez à la gestion de la communauté et cliquez sur « Ajouter » à côté de l'élément correspondant et téléchargez une photo.

Cela pourrait ressembler à ceci, par exemple :

Essayez de placer les informations les plus importantes au centre afin que lors de la visualisation du groupe depuis différents appareils, les informations sur la couverture ne soient pas coupées. Vous pouvez également ajouter des invites textuelles supplémentaires : « Rejoindre le groupe » ou « Visiter le site ».
Couverture communautaire en direct
Vous pouvez également créer une couverture qui ne sera visible que par les visiteurs du groupe depuis les appareils mobiles et les utilisateurs de l'application mobile. Cette couverture est appelée « Live Community Cover » ou couverture dynamique.
Pour créer une couverture en direct, dans la même section où nous avons configuré la couverture normale, faites défiler un peu vers le bas et ajoutez des images ou des vidéos verticales.

Cette couverture vous permettra de travailler plus efficacement avec un public qui préfère regarder les réseaux sociaux depuis son smartphone.
Message épinglé
Les secrets de la création de communautés de vente dans VK
En bonus, nous partageons les secrets de conception d'un groupe VK et notre expérience, qui vous permettront de créer le design à un niveau avancé. Par exemple, vous pouvez configurer un beau bloc de diverses applications qui augmenteront l'engagement.

Applications gratuites. Accédez à la gestion de la communauté et allez dans « Applications » pour modifier les paramètres.

Ici, vous pouvez choisir d'ajouter une application qui complétera les fonctionnalités du groupe. Par exemple, comme dans notre groupe, il y a un bouton « Soutenir la communauté », en cliquant sur lequel vous pouvez faire un don au profit de la communauté de tout montant à partir de 100 roubles. Il peut également s'agir d'une boutique de produits, d'un questionnaire, de tests, d'un chat en ligne, d'une inscription à une newsletter, etc.
Autres widgets et applications utiles :
- questionnaires;
- tests;
- inscription aux services;
- envoyer des messages ;
- magasin de marchandises;
- et ainsi de suite.

. Dans les paramètres du groupe, configurez un bouton d'action, cela contribuera à motiver les utilisateurs à entreprendre l'action souhaitée. Grâce à ce bouton, vous pouvez diriger les visiteurs vers le site, vers l'application et vers un appel rapide au téléphone ou via VK. Vous pouvez le configurer dans la première fenêtre, après être allé dans la gestion de la communauté.

Éléments de conception supplémentaires qui peut être utilisé :
Conclusion
Si vous souhaitez promouvoir avec succès un groupe sur VK, assurez-vous de prendre le temps de le concevoir correctement et magnifiquement. Plus vous abordez cette question de manière approfondie et réfléchissez à tous les scénarios de comportement des utilisateurs après avoir accédé à la page du groupe, plus la conversion en abonnement, puis en achat, sera élevée.
La conception de haute qualité d'un groupe VK est comme l'emballage d'un produit que vous souhaitez vendre. Après tout, vous devez admettre que personne ne veut acheter quelque chose dans un emballage bâclé. C’est la même chose avec le design : si vous souhaitez que des personnes rejoignent votre groupe et utilisent vos services, alors vous devez vous occuper du design.
Si la conception du groupe est belle et de haute qualité, les gens seront alors plus disposés à rejoindre votre communauté. Nous vous expliquerons dans cet article comment créer un design de groupe correctement et efficacement et rendre votre marque reconnaissable.
Pourquoi avez-vous besoin d'une conception de groupe VK unifiée ?
De nos jours, il n’est pas nécessaire de créer un site Web pour gérer un portail de divertissement. Il suffit souvent de créer un groupe VK bien conçu. Les fonctions de VKontakte offrent d'excellentes opportunités pour promouvoir votre marque ou gagner une audience. Et pour que le nombre d'utilisateurs augmente, vous devez rendre le design du groupe VK unique, mémorable et agréable aux yeux de votre visiteur ou client potentiel.
Une conception de groupe VK bien conçue contribuera non seulement à attirer plus de personnes, mais les incitera également à revenir vers vous pour faire défiler le fil d'actualité. Si le design est en désordre - par exemple, un avatar d'un style, une couverture d'un autre et que les images dans les publications sont conçues de manière à ne ressembler ni à l'un ni à l'autre - il sera difficile de réussir. N'oubliez pas qu'une personne est accueillie par ses vêtements, et un groupe est accueilli par sa décoration. Une fois dans votre groupe, l'abonné fait tout d'abord attention à la conception du groupe. Il est donc si important de créer la conception correcte du groupe VK. Lisez aussi comment achetez un groupe prêt à l'emploi ou un VK public.
Comment développer une conception de groupe VK
Comment développer un design de groupe VK si vous ne savez pas par où commencer ? Voyons point par point comment développer et créer un design de haute qualité pour un groupe VK :
- Tout d’abord, décidez du sujet de votre groupe et de votre public cible. Vous devez voir le design fini à travers les yeux d'un abonné potentiel.
- Étudiez vos concurrents. Après tout, ils ont déjà attiré les utilisateurs d’une manière ou d’une autre, ils ont déjà franchi cette étape. En examinant leur contenu, vous pouvez voir ce qui doit être amélioré pour améliorer vos résultats.
- Trouvez vos atouts pour attirer votre public. Par exemple, la fréquence de publication des articles, la variété des sujets, l'humour, les concours.
- Ce n'est qu'après avoir complètement décidé du concept de votre groupe que vous commencerez à créer le design. Portez la plus grande attention à l'avatar, à la couverture et à la conception des publications de votre groupe.
Ces conseils simples vous aideront à créer une conception de groupe lumineuse et mémorable. Examinons maintenant plus spécifiquement les détails de la conception du groupe. Découvrez comment trouver un nom pour un groupe VK ici.
Avatar dans la conception du groupe VK
Lorsqu'une personne entre dans un groupe, la première chose qui attire l'attention est l'avatar, qui doit montrer l'étendue de l'activité ou la direction du groupe. Parlons de la taille de l'avatar du groupe.
![]()
Si vous souhaitez créer un simple avatar, par exemple, contenant uniquement le logo d'une entreprise ou d'une marque, vous pouvez alors créer une image mesurant 200x200 pixels. Il s'agit de la taille minimale de l'avatar pouvant être sélectionné sous forme de vignette. Pour éviter de perdre en qualité, il est préférable de faire en sorte que votre avatar mesure 400x400 pixels.
Pour éviter de perdre les détails de l'image, agrandissez-la, mais conservez un rapport hauteur/largeur de 1:2,5. Par exemple, 200 x 500 ou 400 x 1 000.
À quoi devrait ressembler un avatar ? Regardons de plus près à quoi devrait ressembler sa miniature :
- Lors de la création, faites immédiatement attention à la taille du texte, car sur la vignette, il doit être facilement lisible - afin que l'utilisateur ne cherche pas une loupe en essayant de lire ce qui y est écrit.
- Évitez les textes tronqués. Ce serait mieux si vous pouviez lire sur la vignette ce qu'est le groupe et comment il s'appelle.
- Décidez tout de suite ce qu'il y aura dans la miniature. L'image doit être claire et attirer l'utilisateur.
- Pour une meilleure conception et conception du groupe VKontakte, il est préférable d'imaginer et de créer votre propre image, plutôt que d'en chercher une toute faite sur Internet. Il est peu probable que le matériel de stock inspire confiance ou intéresse l’utilisateur.
- Afin de vous démarquer de la foule, vous devez créer une miniature lumineuse. Ne rendez pas les choses trop ennuyeuses : lors d’une recherche, une personne peut tout simplement manquer votre groupe si elle ne remarque pas votre avatar.
- Ne surchargez pas la miniature avec des éléments inutiles. Une option consiste à le reproduire en utilisant la technique minimaliste. De nos jours, il est à la mode et semble également plus attrayant.
- Si votre objectif est simplement d'attirer des utilisateurs dans votre groupe, vous devez faire preuve d'un peu d'imagination et proposer quelque chose d'inhabituel dans votre avatar. Par exemple, il existe désormais de nombreux avatars avec une icône de notification. Cela semble simple, mais attire l'attention.
Il existe de nombreuses façons d’attirer un utilisateur avec un avatar, votre design n’est limité que par votre imagination.
Couverture conçue par le groupe VK
La prochaine chose à laquelle vous devez faire attention est la couverture, qui se trouve au tout début de la page. Sa taille maximale est de 1590x400 pixels. Pour qu'il soit de bonne qualité, tout comme pour un avatar, il faudra l'agrandir en conservant les proportions. VKontakte le compressera à la taille requise, mais cela n'affectera pas la clarté. Par exemple : 1 590 x 400, 3 180 x 800, 4 770 x 1 200.
Pour que votre couverture soit belle sur les appareils mobiles, elle doit être adaptée. La largeur dans la version mobile affiche tout dans les 1196 pixels et la hauteur est de 317 pixels.
Disposition d'une couverture régulière et taille optimale pour la version mobile :

Les 197 pixels de chaque côté ne sont tout simplement pas affichés dans la version mobile. Les 140 pixels suivants sont occupés par les boutons système « Retour » et « Paramètres ». 83 pixels à partir du haut correspondent à votre opérateur, au montant des frais, à l'heure, etc.
Il s'agit de tailles. En termes de contenu, les mêmes principes s’appliquent que pour le choix d’un avatar. Quelque chose de créatif et accrocheur fonctionnera mieux. La couverture doit correspondre au thème du groupe.
Image pour une publication de groupe
Il n'y a pas si longtemps, la largeur du fil d'actualité VKontakte a été corrigée. Autrement dit, VK n'étire plus l'image et vous ne perdez pas les détails que vous souhaitez montrer aux utilisateurs. La taille minimale de l’image qu’il est préférable d’attacher à une publication est de 510 x 510 pixels, mais il est conseillé de la rendre 2 fois plus grande. Ceci est nécessaire pour que la qualité et la clarté de votre image ne soient pas perdues.

Une taille d’image carrée occupera tout l’espace de votre flux, tandis qu’une image rectangulaire ne sera pas aussi belle et n’attirera pas correctement l’attention. Les détails de l'image en orientation paysage semblent petits et il sera difficile pour l'utilisateur de les voir. Pour un plus grand intérêt pour les informations contenues dans la publication, il est préférable de créer des images carrées de dimensions 1020x1020, 1530x1530 et 2040x2040.
Et afin de vous assurer qu'il n'y a pas de distorsions ou d'ondulations dans votre image, vous devez respecter plusieurs points lors de l'enregistrement :
- Lors de l'enregistrement dans Photoshop, vous devez sélectionner ENREGISTRER POUR LE WEB au format JPEG.

2. Dans les paramètres, lors de l'enregistrement, recherchez et cochez la case à côté de l'élément sRGB. Enregistrez votre image.



Images pour les articles avec des liens
Si vous disposez d'un site tiers, dans le groupe VK, vous publierez probablement des articles avec des liens.
Lorsque vous insérez un lien dans une publication, celui-ci apparaîtra sous la forme d'une image au bas de laquelle contiendra un titre court du contenu et l'adresse de la page d'accueil de votre site. Mais pour rendre le lien plus attractif, il faut soigner sa conception. Il n'y a rien de difficile à cela si vous connaissez la taille de l'image. La taille optimale pour annoncer votre article est de 537x240, mais pour une meilleure qualité, 1074x480 ou 1611x720 convient.
Image d'un article écrit dans l'éditeur
Si vous décidez d'écrire un article dans l'éditeur, vous devez créer une image qui attirera l'utilisateur et lui fera ouvrir et lire cet article. Après avoir sélectionné une image ou créé la vôtre, vous devez connaître ses dimensions. La taille minimale est de 510x286 pixels, mais comme d'habitude, il est préférable d'agrandir l'image pour ne pas perdre de qualité, comme nous l'avons écrit ci-dessus.
Un petit conseil également : Choisissez soit de faire des images dans des couleurs sombres, soit de les assombrir dans l'éditeur, puisque le titre de votre article sera plus lisible sur un fond sombre que sur un fond clair.
Couverture pour album photo
Votre groupe disposera probablement de plusieurs albums photo contenant des images basées sur le thème de votre groupe. Pour embellir vos albums, il est préférable de choisir une image accrocheuse pour chacun d’eux. La taille de la couverture de votre album photo sera de 1200x800 pixels. Dans ce cas, vous n’êtes plus obligé de le faire, puisque l’album est affiché dans un petit format. Mais dans la version mobile, le bas de la couverture sera 200 pixels plus petit. Gardez cela à l’esprit lors de la création de votre image.
Aperçu vidéo
Si vous décidez de joindre une vidéo à une publication de votre groupe, vous devez créer une image d'aperçu de haute qualité. L'aperçu doit intéresser l'utilisateur à regarder la vidéo dans votre groupe. La taille de l’image est assez facile à retenir et est fondamentalement la même que celle de votre vidéo. C'est-à-dire 1280x720 ou 1920x1080 pixels.
Images pour les pages Wiki
Toutes les informations ne peuvent pas être transmises dans les publications de groupe. Vous pouvez utiliser les pages Wiki pour cela. Avec son aide, vous pouvez créer un beau menu qui ressemblera à une image ordinaire, mais lorsque vous cliquez sur n'importe quelle zone, la page souhaitée s'ouvrira. Il possède également plus de fonctionnalités que les publications classiques n'ont pas. Vous pourrez ainsi mieux transmettre telle ou telle information à vos abonnés.
Mais la conception d’une page wiki a aussi ses propres nuances. La zone de travail est de 607 pixels, et si vous téléchargez une image plus grande, VKontakte la compressera à 400 pixels de large. Pour modifier la taille de l'image, il vous suffit de cliquer dessus et de saisir la largeur - 607 pixels. La hauteur de l'image changera automatiquement.
L'intérêt de l'utilisateur dans votre groupe ne dépend que de vous. Les groupes magnifiquement conçus avec un contenu de qualité attirent toujours l'attention et permettent à leurs créateurs de gagner beaucoup d'argent, vous ne devriez donc pas perdre de temps et d'efforts sur une conception de qualité. N'ayez pas peur de commencer, même si vous comprenez peu le sujet, essayez-le - et au cours du travail, vous verrez vous-même vos erreurs et les corrigerez.
Commencez à gagner de l'argentPlus votre groupe est bien conçu, plus il peut attirer l’attention. Si nous parlons de travailler avec la communauté commerciale, la conception doit être élaborée en profondeur. Le fait est que le beau design du groupe VKontakte augmente la confiance des abonnés dans la communauté et augmente également le taux de conversion des nouveaux membres qui rejoignent. Dans l'article, vous pouvez découvrir de quoi il s'agit. Les nouveaux membres équivalent aux nouvelles commandes et ventes. Plus de gens signifie plus d’argent.
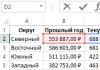
Un exemple de changement dans la conception d'un groupe est une page publique dédiée à une alimentation saine - vk.com/goodiet. Diverses recettes sont publiées ici pour les personnes qui font du sport et surveillent leur alimentation.
Actuellement, la communauté compte plus de 360 000 abonnés. Aux premiers stades de son développement, l’administration du groupe n’a pas prêté beaucoup d’attention à la conception de son site.
La communauté s'est développée grâce à la publication de photographies juteuses et d'articles corrects, ainsi que dans d'autres pages publiques. Voici un exemple de contenu délicieusement conçu de leur groupe.

vk.com/goodiet – Ce sont de délicieuses escalopes de poulet à base de chou. Alimentation saine pour le sport.
Le coût moyen par abonné était probablement de 3 à 4 roubles. Après avoir atteint les 50 000 premiers participants, les administrateurs ont décidé de modifier leur design et ont commandé une couverture et un avatar aux designers.
Grâce à cela, le pourcentage de conversion en abonnés a augmenté et le prix par participant a également diminué jusqu'à 1,5 roubles.
Inscription de groupe
Avant de commencer à créer votre communauté, vous devez savoir
Couverture
L'un des principaux éléments de conception. La pochette crée la première impression du groupe. Il est donc important d’accorder une grande attention à sa création.

Conception d'avatar lors de la création d'un groupe
Le deuxième élément de conception le plus important. Dans le nouveau design de la couverture, l’avatar est presque invisible. Mais cela ne veut pas dire que vous ne devriez pas vous donner la peine de le créer.
Lorsque vous cliquez sur l'ava, il s'ouvre dans une nouvelle fenêtre en taille réelle.
Si vous utilisez le style de design classique sans couverture, l'avatar s'affiche comme ceci :

Conception de menus
Un outil très utile pour naviguer dans le public. Très souvent utilisé dans des groupes commerciaux ou des communautés qui ont besoin de séparer le contenu en catégories. Par exemple, le menu est très utile dans les publics de livres.

Fiches produits
Utilisé dans les pages publiques vendant des biens ou des services.

Aujourd’hui, 90 % des groupes utilisent le nouveau format avec pochette. Si vous préférez également ce style, accordez une grande attention à la création d’une belle couverture.
Comment changer le design d'un groupe VK ?
Tout d’abord, décidez quels éléments vous allez modifier.
Si vous souhaitez installer une nouvelle couverture, alors rendez-vous dans le menu de gestion de communauté.
Dans la fenêtre « Informations de base », cliquez sur le bouton « Télécharger » à côté de la section « Couverture communautaire ».

Une fois la couverture installée, passons à l'ajout d'un nouvel avatar. Pour ce faire, passez votre souris sur la zone de l'avatar et cliquez sur le bouton de téléchargement.

Sélectionnez la photo souhaitée sur votre PC.

Pour définir une image pour une fiche produit, vous devez d'abord l'activer dans les paramètres de la communauté.
Pour cela, rendez-vous dans la section gestion et ouvrez le menu « Partitions ».

Dans le menu qui s'ouvre, activez la section produits.


Définissez l'image.

Tailles optimales
Couverture – 1590x400 pixels.

Avatar – 200x200 pixels.
Bannière de menu – 510x510 pixels.

L'image de la fiche produit est de 834 x 834 pixels.

Modèles de couverture et d'avatar prêts à l'emploi pour la conception de groupes VKontakte
Si vous ne voulez pas passer du temps à créer un design et de l'argent sur un designer, vous pouvez télécharger des modèles pour le nouveau design des groupes VKontakte au format psd.
Regardons 5 sites où vous pouvez trouver des modèles :
- PSD gratuit. Public VK, dont l'auteur publie des modèles de conception de groupe en téléchargement gratuit. Ici, vous pouvez télécharger des sources psd pour les sujets les plus populaires et les modifier en fonction de votre style.

- Toi -PS.ru. Un site où sont publiés des modèles gratuits de couvertures, d'avatars et de menus pour VKontakte. Vous trouverez également ici des leçons détaillées sur l'utilisation des sources dans Photoshop.

- Erohovec.ru. Un large choix de modèles pour le nouveau design VKontakte pour les sujets les plus populaires.

- Tous -Pour -Vkontakte. Le site propose une vaste sélection d'images pour les menus, les avatars et les bannières.

- Gratuitmodèles psd. Une autre page publique sur VKontakte, où des modèles de couvertures, bannières, avatars et publications sont régulièrement publiés.

Modification des modèles
Une fois les modèles de conception téléchargés, vous devez comprendre comment les modifier. Pour cela, nous avons besoin du programme Photoshop, car c'est celui qui fonctionne avec le format psd.
Lancez Photoshop, ouvrez le menu "Fichier" et sélectionnez "Ouvrir".

Ouvrez la source souhaitée depuis votre ordinateur.
Puisque nous utilisons un modèle, tout ce que nous devons modifier, ce sont les éléments de texte.
Pour ce faire, sélectionnez l'outil avec l'icône « T » et cliquez sur l'un des éléments de texte.
Entrez votre texte.

Un exemple de création d'une bannière.
Une fois l'édition complètement terminée, enregistrez le résultat au format png ou jpg.
Pour cela, ouvrez le menu « Fichier » et cliquez sur « Enregistrer sous... ».

Dans la fenêtre qui s'ouvre, remplacez le type de fichier psd par celui dont vous avez besoin.

Problèmes possibles
Vous pouvez rencontrer des difficultés lors de la création de la conception, vous devez donc considérer les problèmes possibles lorsque vous travaillez avec la conception de groupe.
Mauvaise qualité d'image
Un problème très courant survient lorsque, lors de la création d'un avatar ou d'une couverture, les utilisateurs utilisent des images basse résolution et les étirent à des tailles optimales. Essayez d'utiliser des photos avec une résolution de 1280 x 720 pixels ou plus comme photo d'arrière-plan principale.
Manque d'idées
Si vous ne savez pas exactement comment concevoir au mieux une communauté, regardez quelques exemples de concurrents. Essayez de vous inspirer et de trouver des solutions de conception intéressantes. L'essentiel est de ne pas copier tous leurs éléments, car tout design doit être unique.
Conclusion
En conséquence, il convient de noter que la conception d'un groupe VK est la partie la plus importante de la promotion. Un beau design peut augmenter les conversions d’entrée et également accroître la confiance des abonnés.
Pour créer une couverture, un avatar ou un menu de haute qualité, vous n'avez pas besoin de demander l'aide d'un designer professionnel, vous pouvez toujours utiliser des modèles gratuits ;